-
Notifications
You must be signed in to change notification settings - Fork 17
Rich notifications
Mobile messaging platform enables you to attach an image URL to notification since MM SDK version 1.6.4, Huawei SDK 1.0.0.
- Android MM SDK 1.6.4 and above or Huawei SDK 1.0.0 and above
- for expanded, big picture view use Android version 4.1+ (Jelly Bean, API Level 16). image in normal notification view is supported on all Android versions
- supported: image, gif
- file formats: JPEG, PNG, GIF (only static image is shown if gif is provided)
- valid URL provided
- by Google, recommended aspect ratio for images is approximately 2:1. Android scales, centres and sometimes crops the image, so try to position image content in the centre, and use landscape. You might also check image preview if you’re using push broadcast campaigns on our "Analyze" page
- max resolution defined by Google is up to 2048x1024, but we recommend not to go over 1280x1280/300Kb
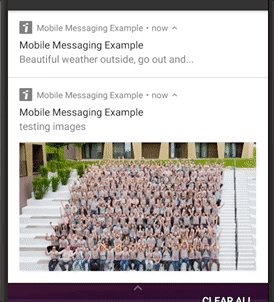
- message text is shown as a one-liner with big image preview - make it short and put focus on the image
From version 12.x onwards, HTTP is disabled by default for security reasons, see migration guide for more information.
In order to receive images through Push within Notification Centre, you need to create a New Push Campaign on Portal or send a message through Push API with contentUrl parameter.
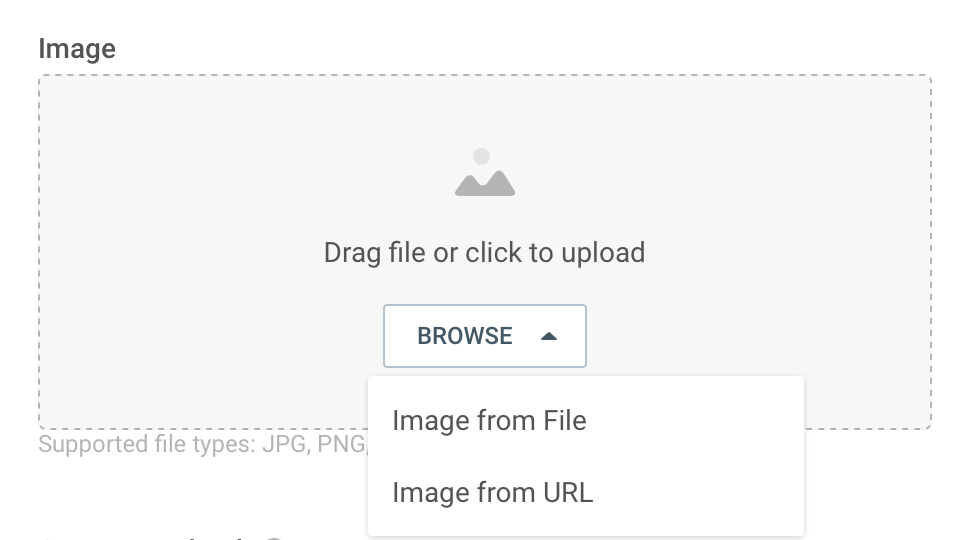
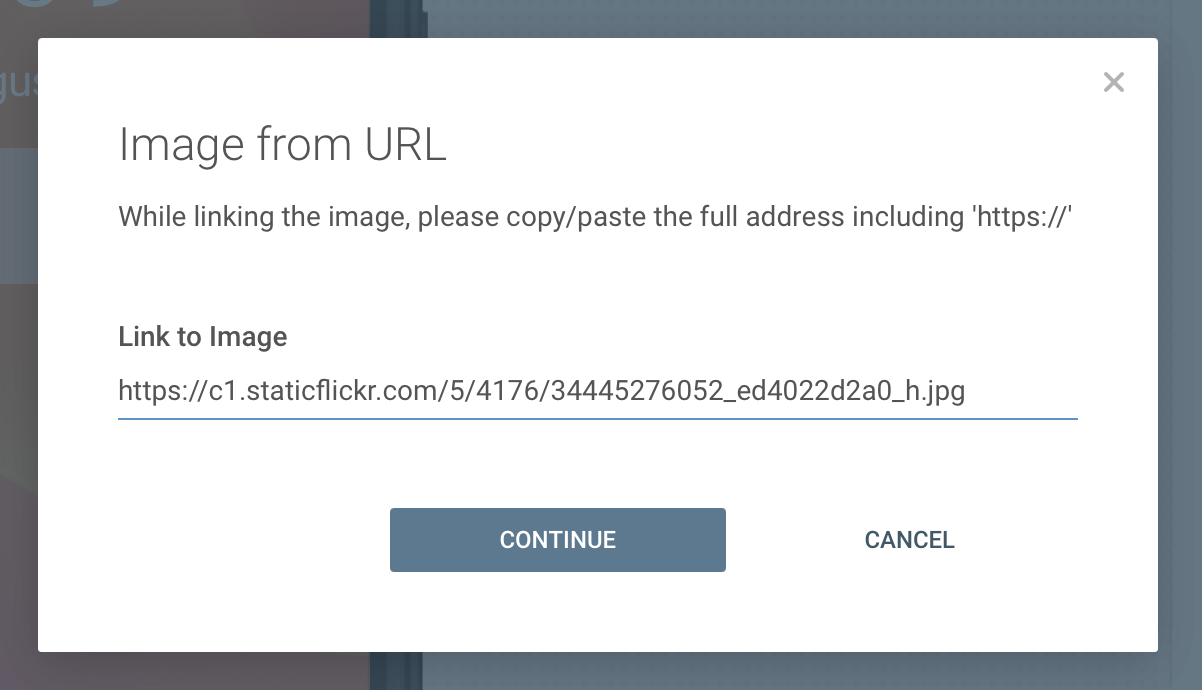
Creating campaign on Portal:
 |
 |
 |
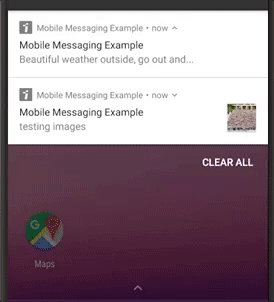
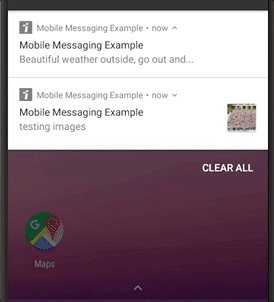
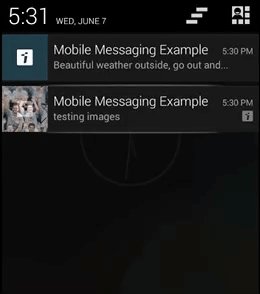
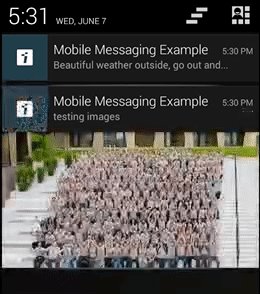
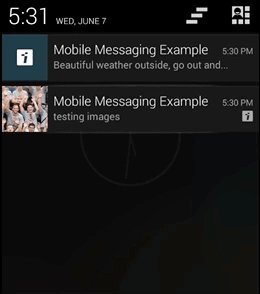
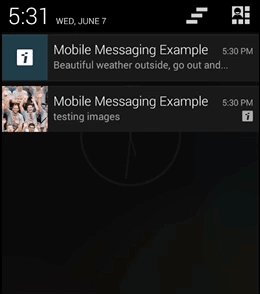
Provided image will be displayed in the notification drawer where default rich notification’s design correlates with OS version. As of API 16 - Jelly Bean, image downloaded from provided URL will be displayed not only in normal view, but also in expanded, big view.
 |
 |
The following example shows how you can retrieve the content URL from within your application by subscribing to a message received Event:
// declare message receiver
private val messageReceiver = object: BroadcastReceiver() {
override fun onReceive(context: Context, intent: Intent) {
val message = Message.createFrom(intent.extras)
val myImage = message.contentUrl
// your additional code
}
}
override fun onResume() {
super.onResume()
// subscribe to MESSAGE_RECEIVED event
val localBroadcastManager = LocalBroadcastManager.getInstance(this)
localBroadcastManager.registerReceiver(messageReceiver, IntentFilter(Event.MESSAGE_RECEIVED.key))
}expand to see Java code
// declare message receiver
private final BroadcastReceiver messageReceiver = new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
Message message = Message.createFrom(intent.getExtras());
final String myImage = message.getContentUrl();
// your additional code
}
}
@Override
protected void onResume() {
super.onResume();
// subscribe to MESSAGE_RECEIVED event
LocalBroadcastManager localBroadcastManager = LocalBroadcastManager.getInstance(this);
localBroadcastManager.registerReceiver(messageReceiver, new IntentFilter(Event.MESSAGE_RECEIVED.getKey()));
}If you have any questions or suggestions, feel free to send an email to support@infobip.com or create an issue.
- Library events
- Server errors
- Users and installations
- Messages and notifications management
- Inbox
Geofencing API- DEPRECATED- Android Manifest components
- Privacy settings
- In-app chat
- Infobip RTC calls and UI
- Backup rules