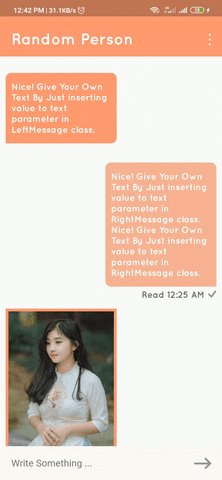
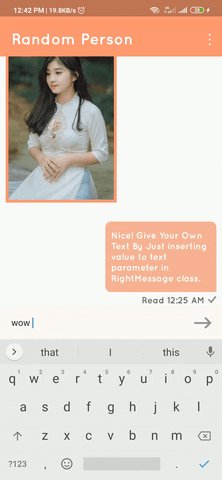
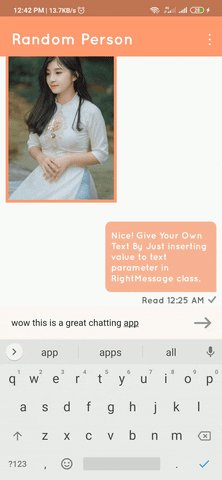
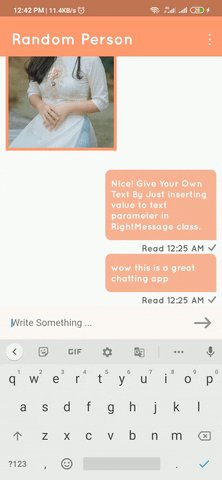
Flutter Chatting Ui Template.
Implement Chat Template with very minimal lines of code. Want to implement this in your project?
CustomChatTemplate(2,itemBuilder: (context,index){
return (index % 2 == 0) ?
LeftMessage(text: "Hey this auther is crazy",) :
RightMessage(text: "Indeed he is..!",);
},
onTap: (int index){
print(index.toString());
}
)
(
this.itemCount
{this.itemBuilder,
this.scrollController,
this.onTap,
this.onLongTap
});({
this.text,
this.textColor,
this.backgroundColor,
this.fontSize,
this.readText,
this.tickImage,
this.fontName
}); ({
this.backgroundColor,
this.fontName,
this.tickImage,
this.readText,
this.image,
this.heroTag
});({
this.backgroundColor,
this.fontName,
this.tickImage,
this.readText,
this.thumbNail,
this.heroTag
});- You can email me to nikhilishwar2@gmail.com if any update or suggestion required and also support me with the improvement of this project.