Use markdown code blocks to render:
and highlight code.
@code-blocks can be used either as a rehype transform or as an eleventy plugin.
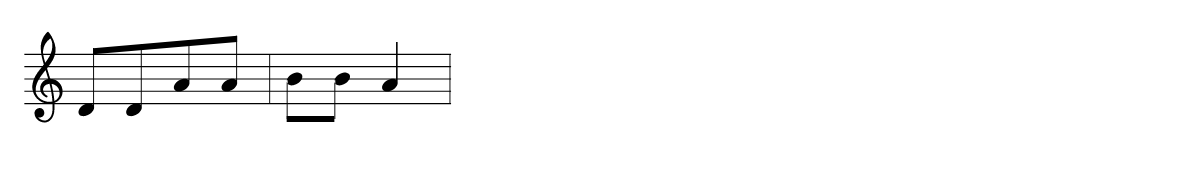
A code block with music-abc as language and the following content:
DDAA|BBA2|
will be rendered as:
Usage with rehype
Install the transform:
npm install @code-blocks/rehype-transform --saveInstall the renderers you need, for example:
npm install @code-blocks/charts --saveAn use it:
const unified = require('unified')
const stream = require('unified-stream')
const markdown = require('remark-parse')
const remark2rehype = require('remark-rehype')
const html = require('rehype-stringify')
// the rehype transform
const codeblocks = require('@code-blocks/rehype-transform')
// some renderers
const charts = require('@code-blocks/charts')
const graphviz = require('@code-blocks/graphviz')
const processor = unified()
.use(markdown)
.use(remark2rehype)
// add the transform and the renderers in an array as options
.use(codeblocks, [charts, graphviz])
.use(html)
process.stdin.pipe(stream(processor)).pipe(process.stdout)Usage with eleventy
Install the plugin:
npm install @code-blocks/eleventy-plugin --saveInstall the renderers you need, for example:
npm install @code-blocks/music --saveIn the .eleventy.js configuration file:
// the plugin
const codeblocks = require('@code-blocks/eleventy-plugin')
// some renderers
const math = require('@code-blocks/math')
const music = require('@code-blocks/music')
module.exports = function(eleventyConfig) {
// pass the renderers to the plugin
eleventyConfig.addPlugin(codeblocks([
math,
music,
]))
}