HubSpot is is an AI-powered customer platform.
The ballerinax/hubspot.crm.obj.deals package offers APIs to connect and interact with the HubSpot CRM Deals API endpoints, specifically based on HubSpot REST API v3.
To use the HubSpot CRM Deals connector, you must have access to the HubSpot API through a HubSpot developer account and a HubSpot App under it. Therefore you need to register for a developer account at HubSpot if you don't have one already.
If you have an account already, go to the HubSpot developer portal
If you don't have a HubSpot Developer Account you can sign up to a free account here
Step 2 (Optional): Create a Developer Test Account under your account
Within app developer accounts, you can create developer test accounts to test apps and integrations without affecting any real HubSpot data.
These accounts are only for development and testing purposes. In production you should not use Developer Test Accounts.
-
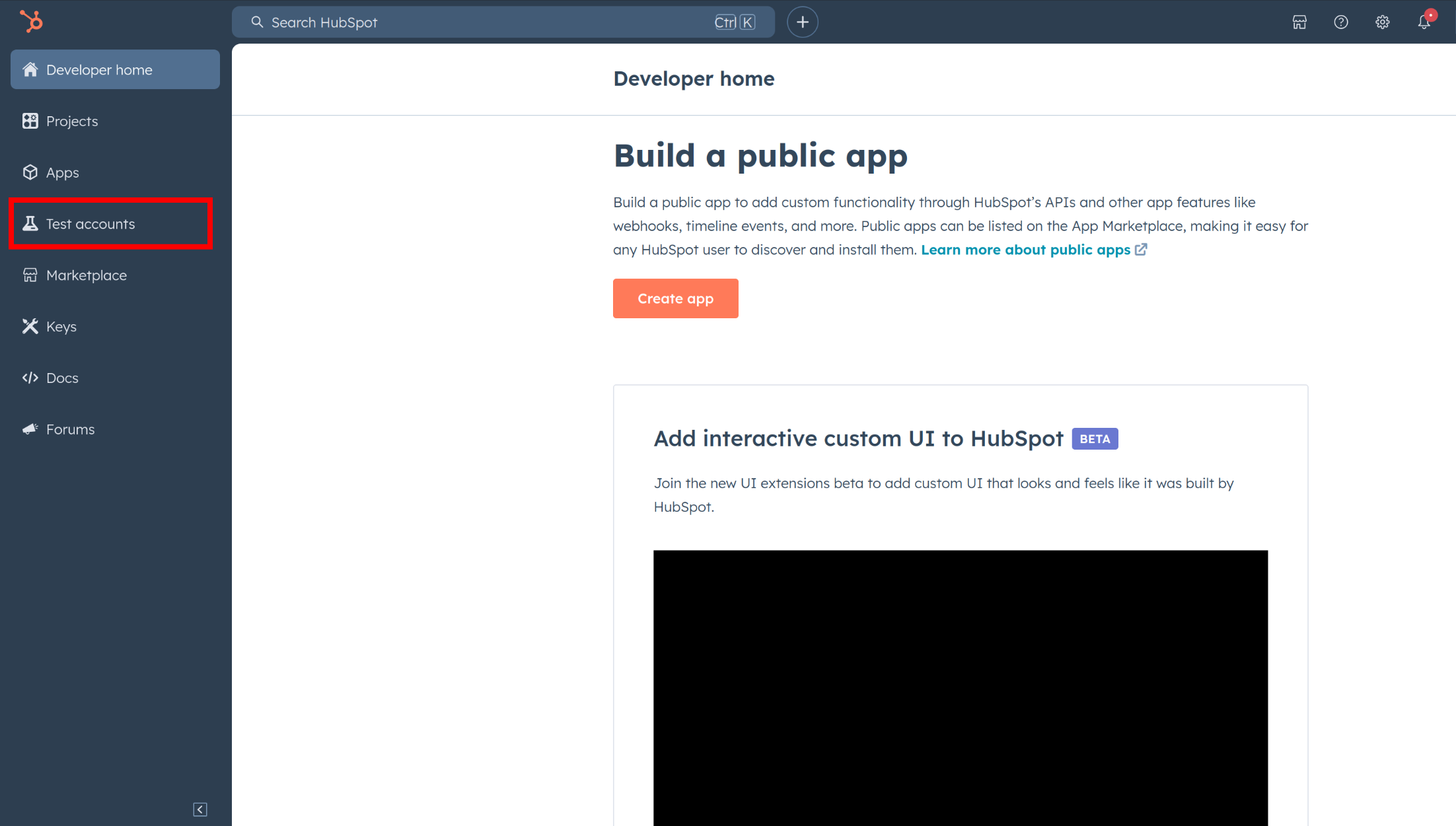
Go to Test Account section from the left sidebar.
-
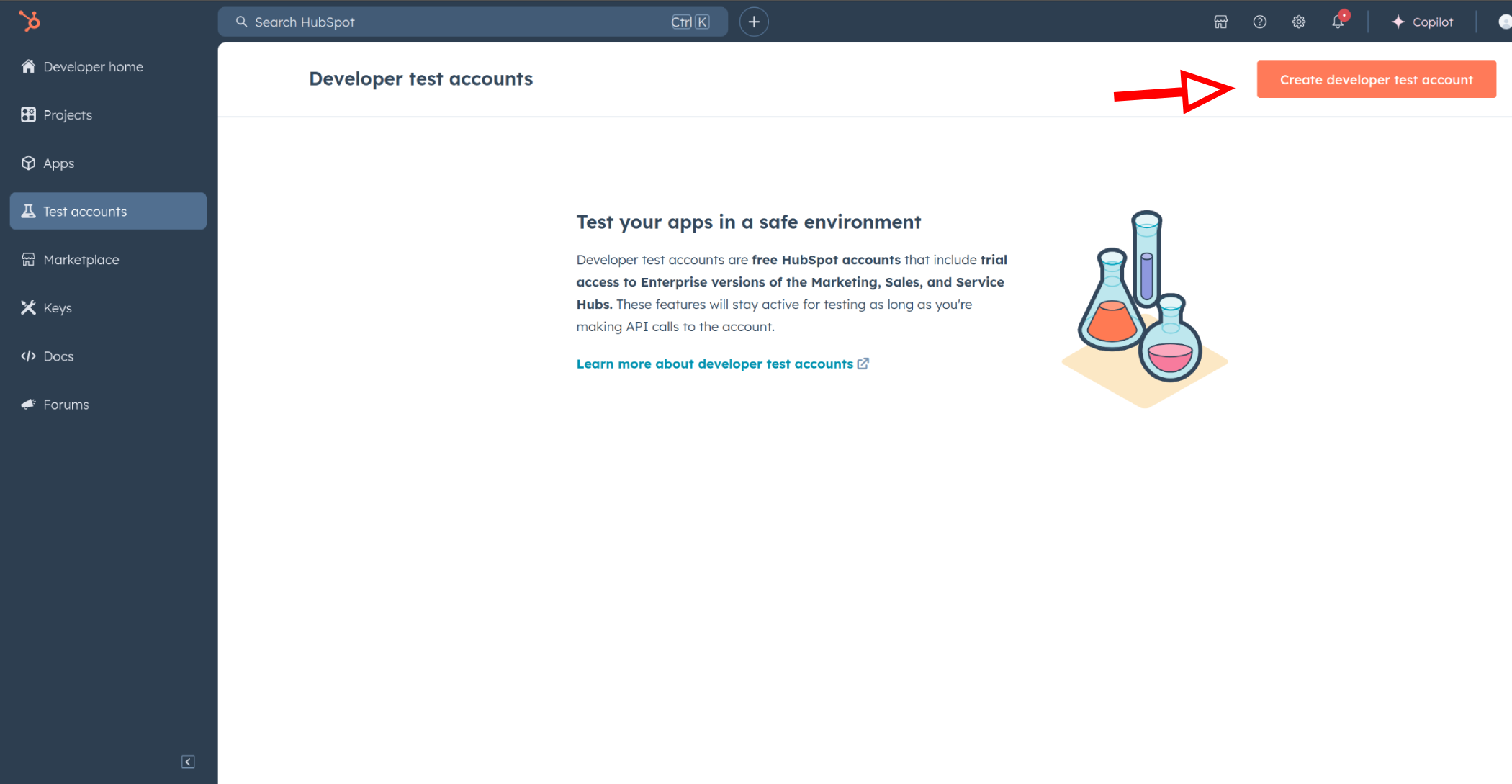
Click Create developer test account.
-
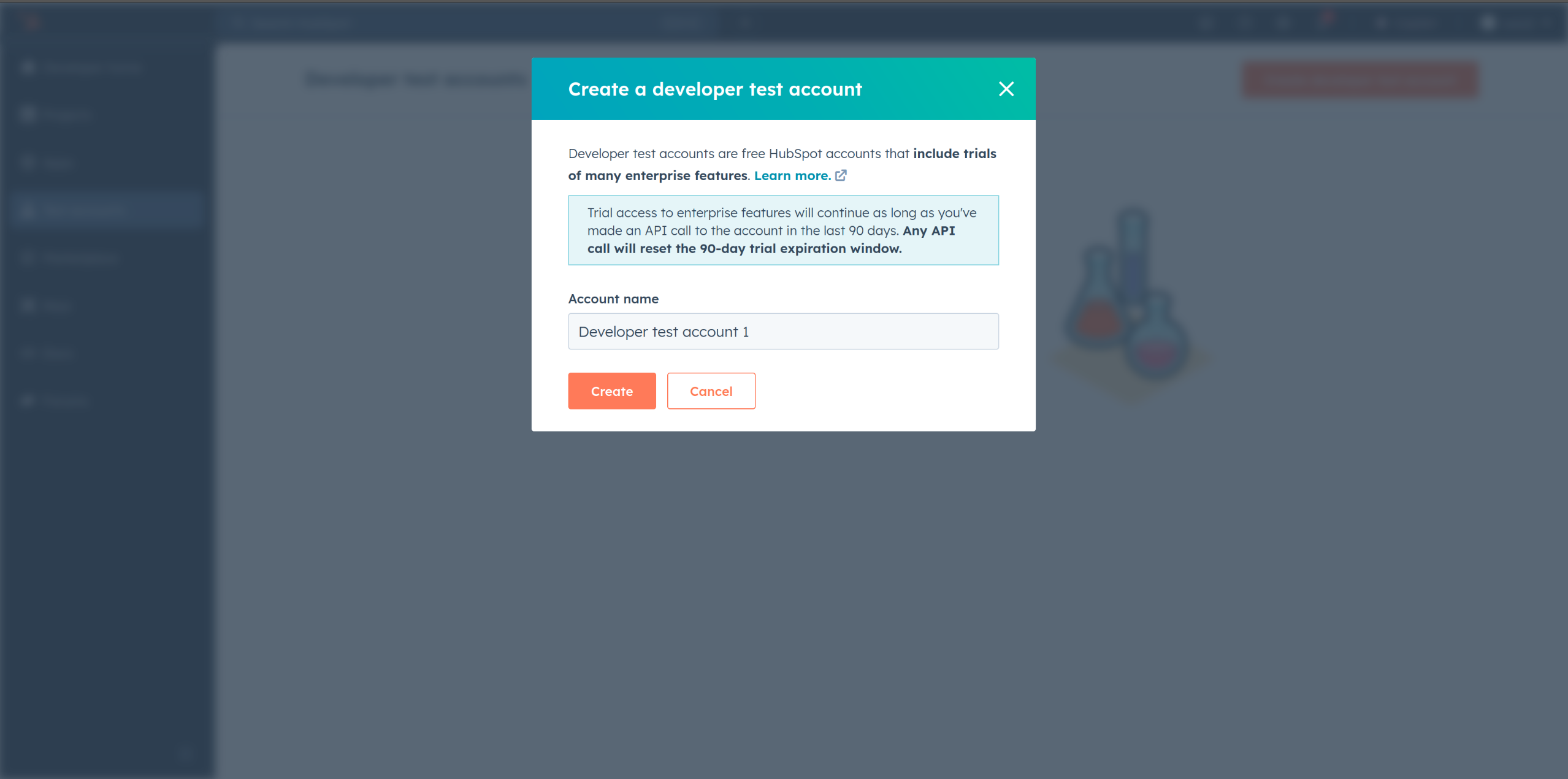
In the dialogue box, give a name to your test account and click create.
-
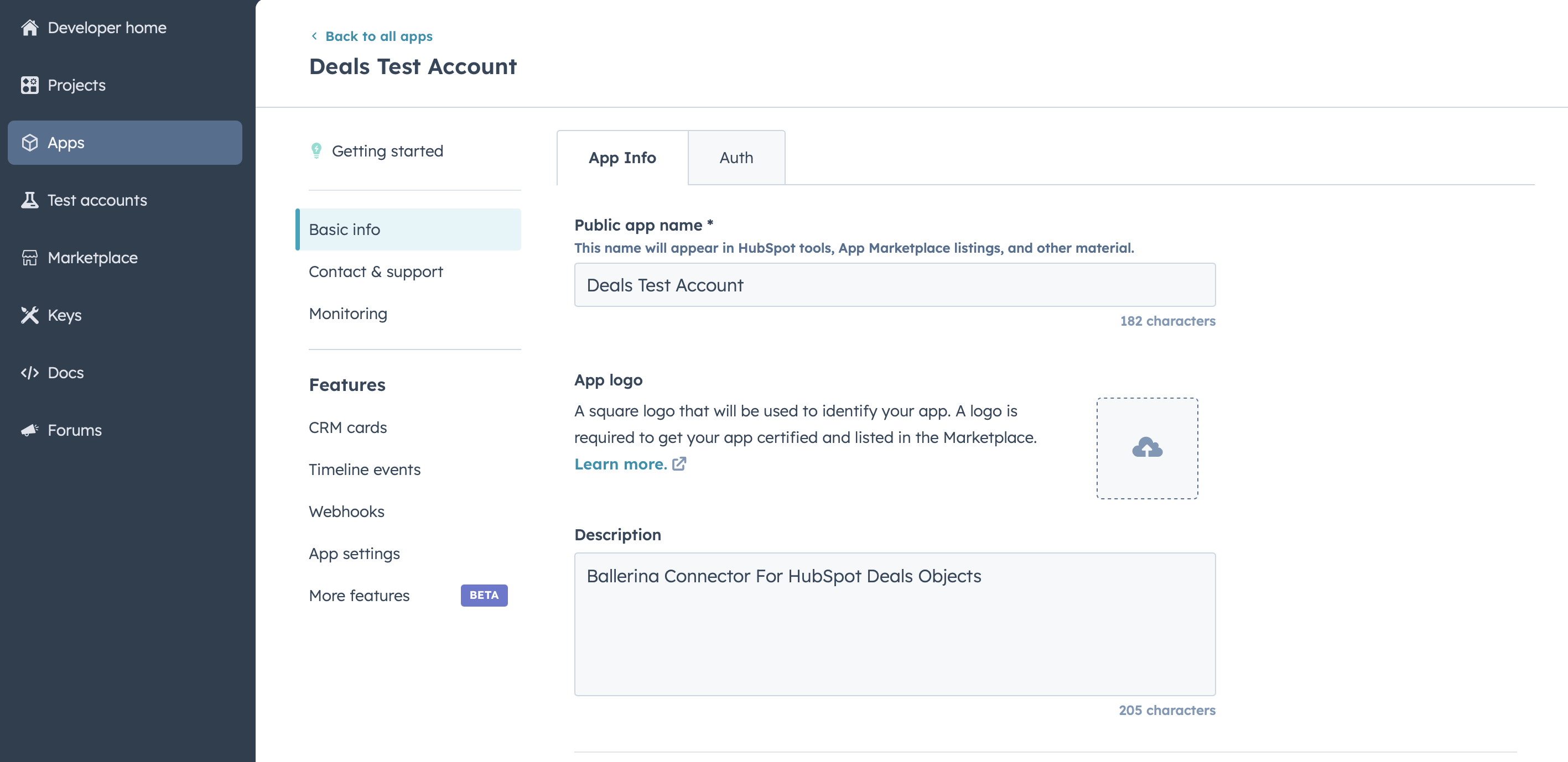
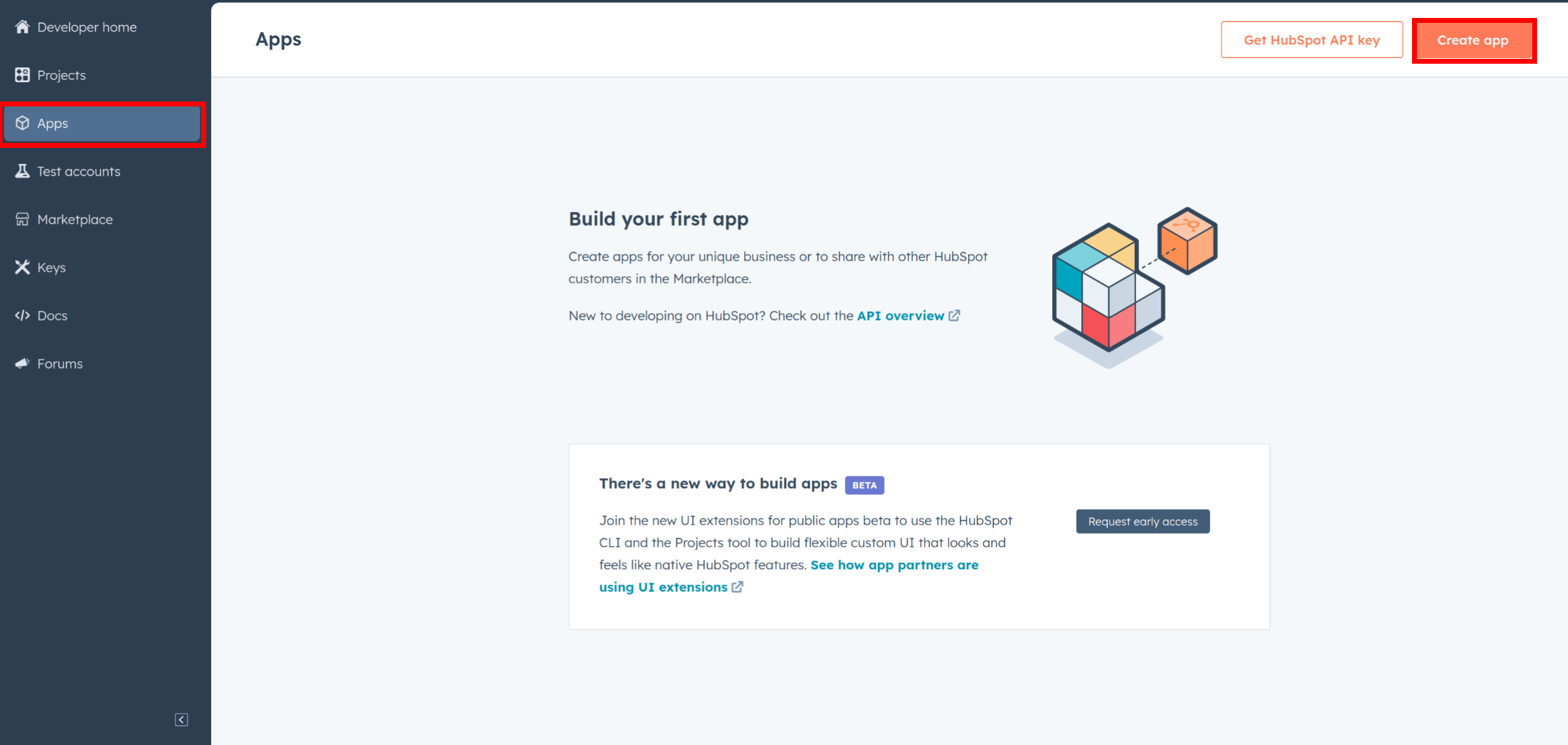
In your developer account, navigate to the "Apps" section. Click on "Create App"

-
Provide the necessary details, including the app name and description.
-
Move to the Auth Tab.
-
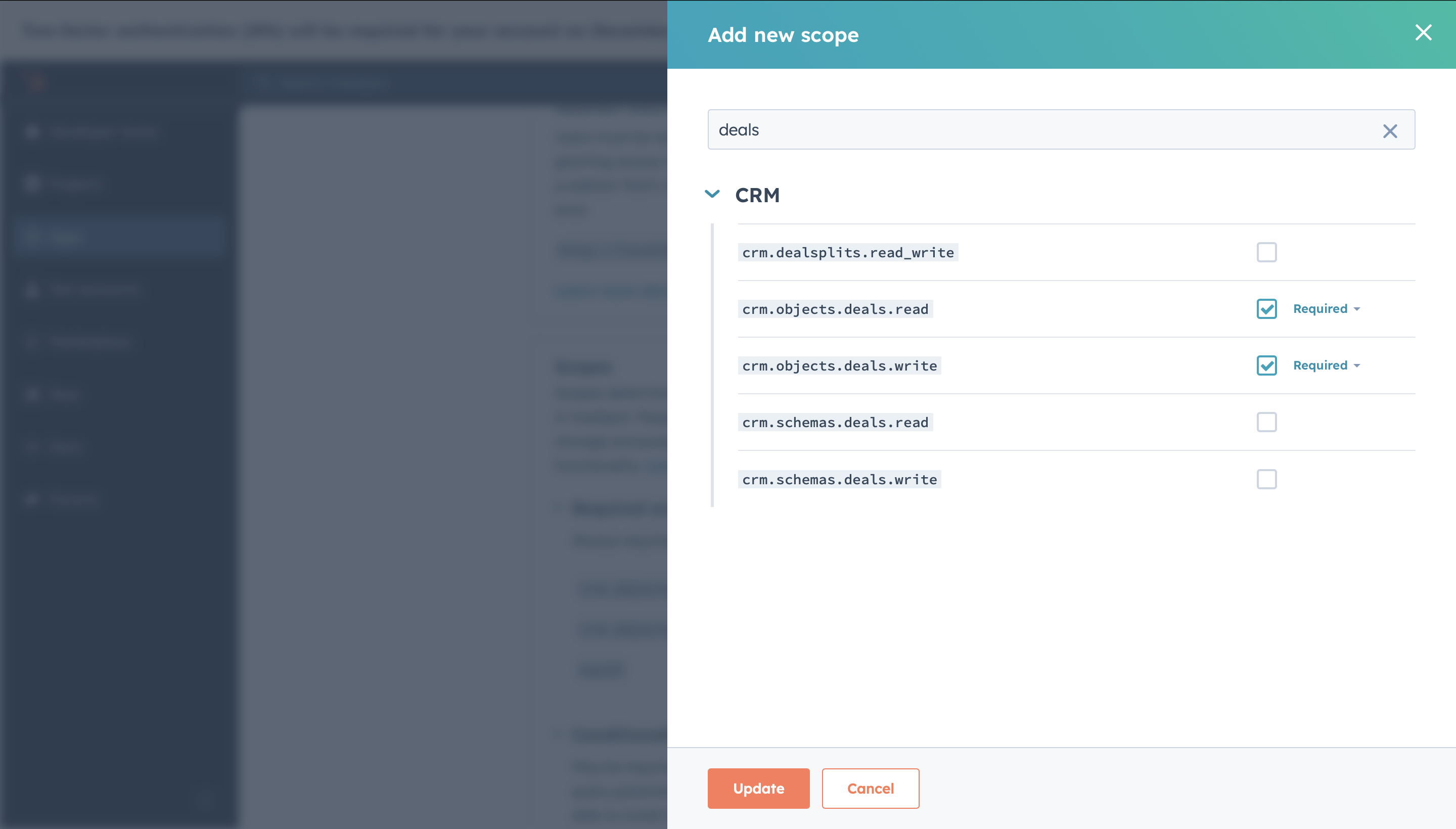
In the Scopes section, add the following scopes for your app using the "Add new scope" button.
crm.objects.deals.readcrm.objects.deals.write -
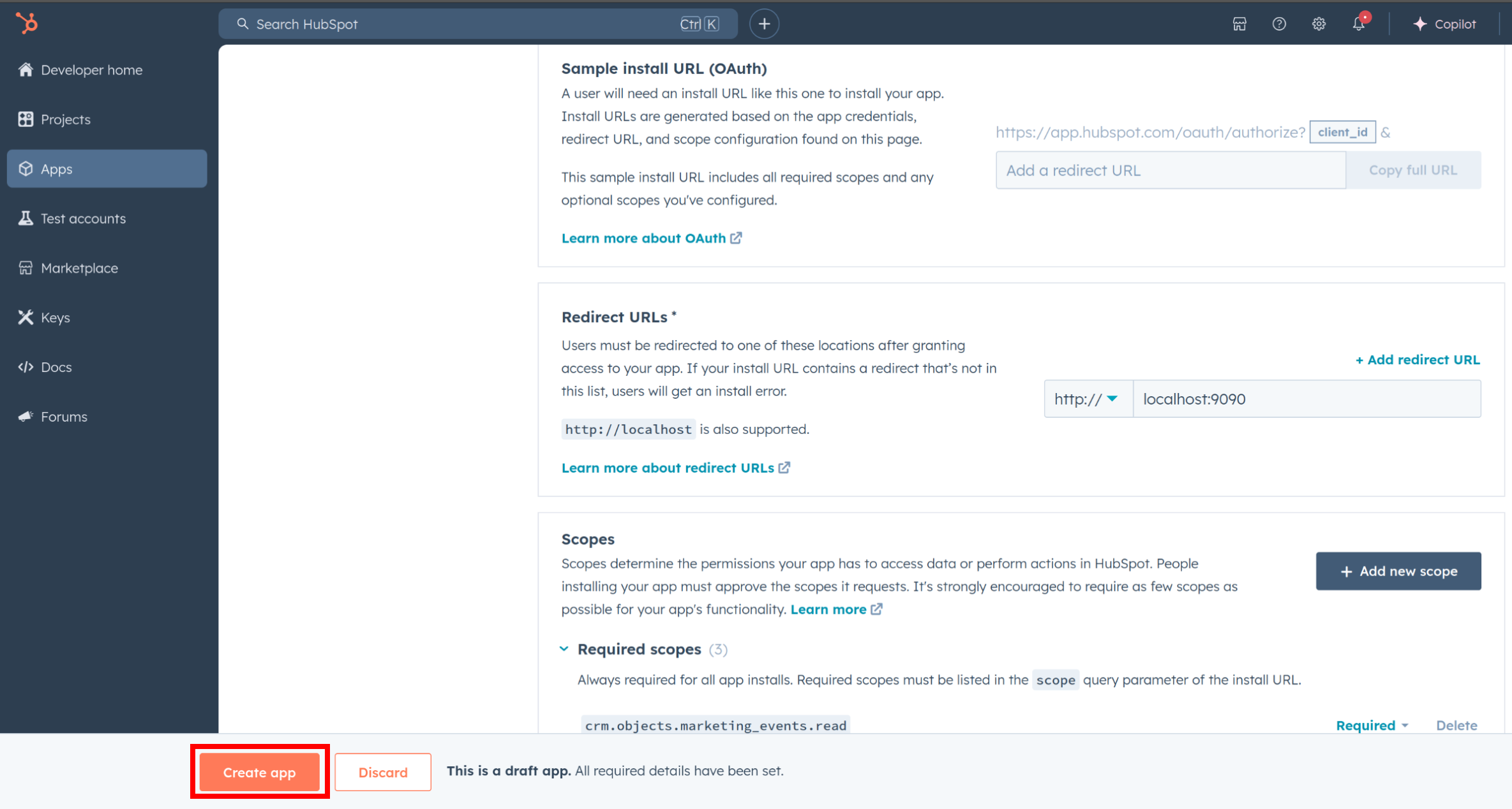
Add your Redirect URI in the relevant section. You can also use localhost addresses for local development purposes. Click Create App.
-
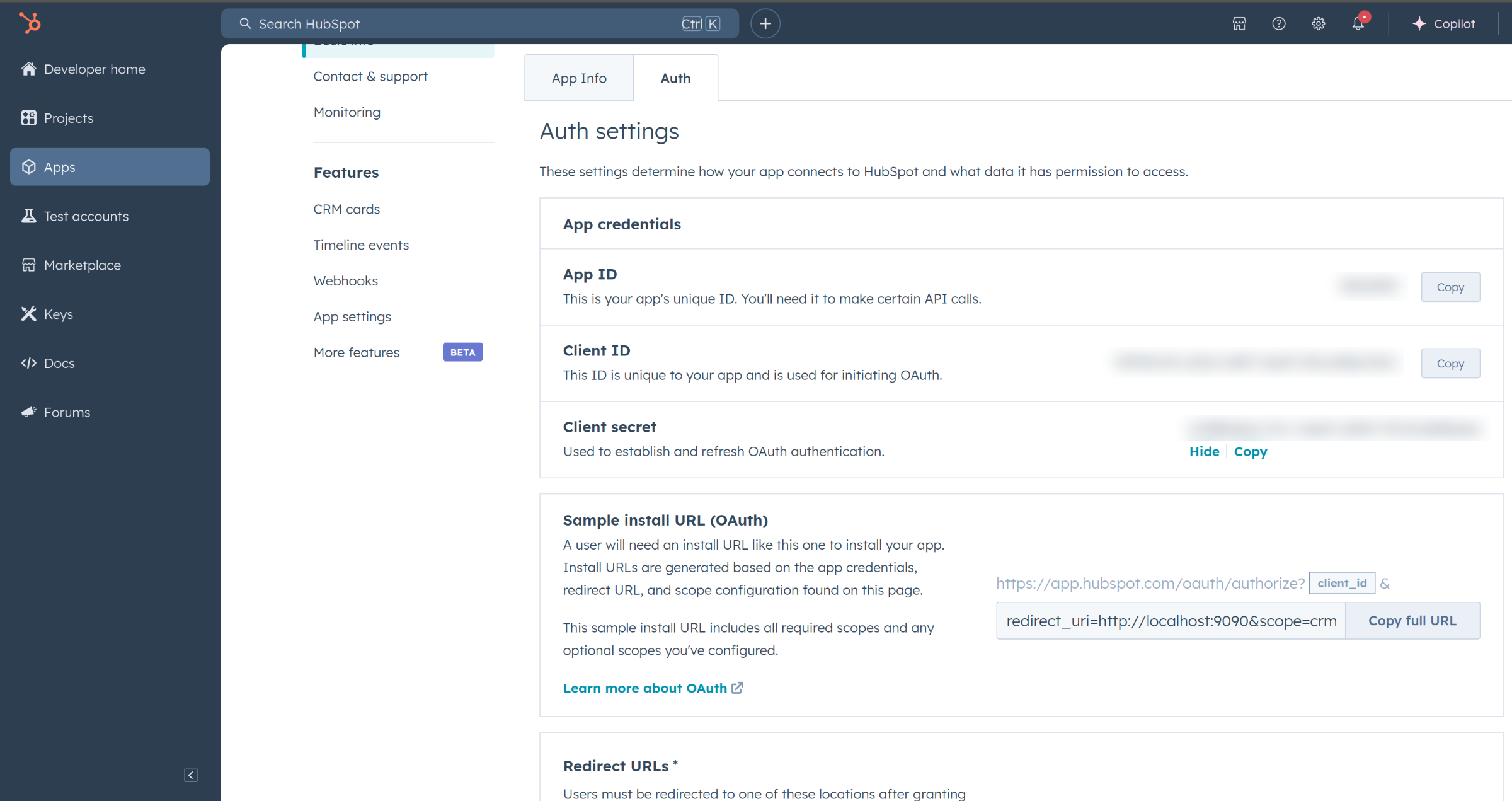
Navigate to the Auth section of your app. Make sure to save the provided Client ID and Client Secret.
Before proceeding with the Quickstart, ensure you have obtained the Access Token using the following steps:
-
Create an authorization URL using the following format:
https://app.hubspot.com/oauth/authorize?client_id=<YOUR_CLIENT_ID>&scope=<YOUR_SCOPES>&redirect_uri=<YOUR_REDIRECT_URI>Replace the
<YOUR_CLIENT_ID>,<YOUR_REDIRECT_URI>and<YOUR_SCOPES>with your specific value. -
Run the Following Ballerina Code Snippet to start the local server which will accept your Oath callbacks;
import ballerina/http; import ballerina/io; //edit this before running string clientId = "<Client ID>"; string clientSecret = "<Client Secret>"; public function getRefresh(string cd) returns json|error { http:Client hubendpoint = check new("https://api.hubapi.com"); string payload = string `grant_type=authorization_code&client_id=${ClientId}&client_secret={clientSecret}&redirect_uri=http://localhost:9090&code=${cd}`; // Send the token request json|error response = hubendpoint->post("/oauth/v1/token", payload, { "Content-Type": "application/x-www-form-urlencoded" }); return response; }; service / on new http:Listener(9090) { resource function get .(http:Caller caller, http:Request req) returns error? { // Extract the "code" query parameter from the URL string? code = req.getQueryParamValue("code"); if code is string { // Log the received code io:println("Authorization code received: " + code); // Respond to the client with the received code check caller->respond("Received code: " + code); json|error res = getRefresh(code); io:println(res); } else { // Respond with an error message if no code is found check caller->respond("Authorization code not found."); } } };
-
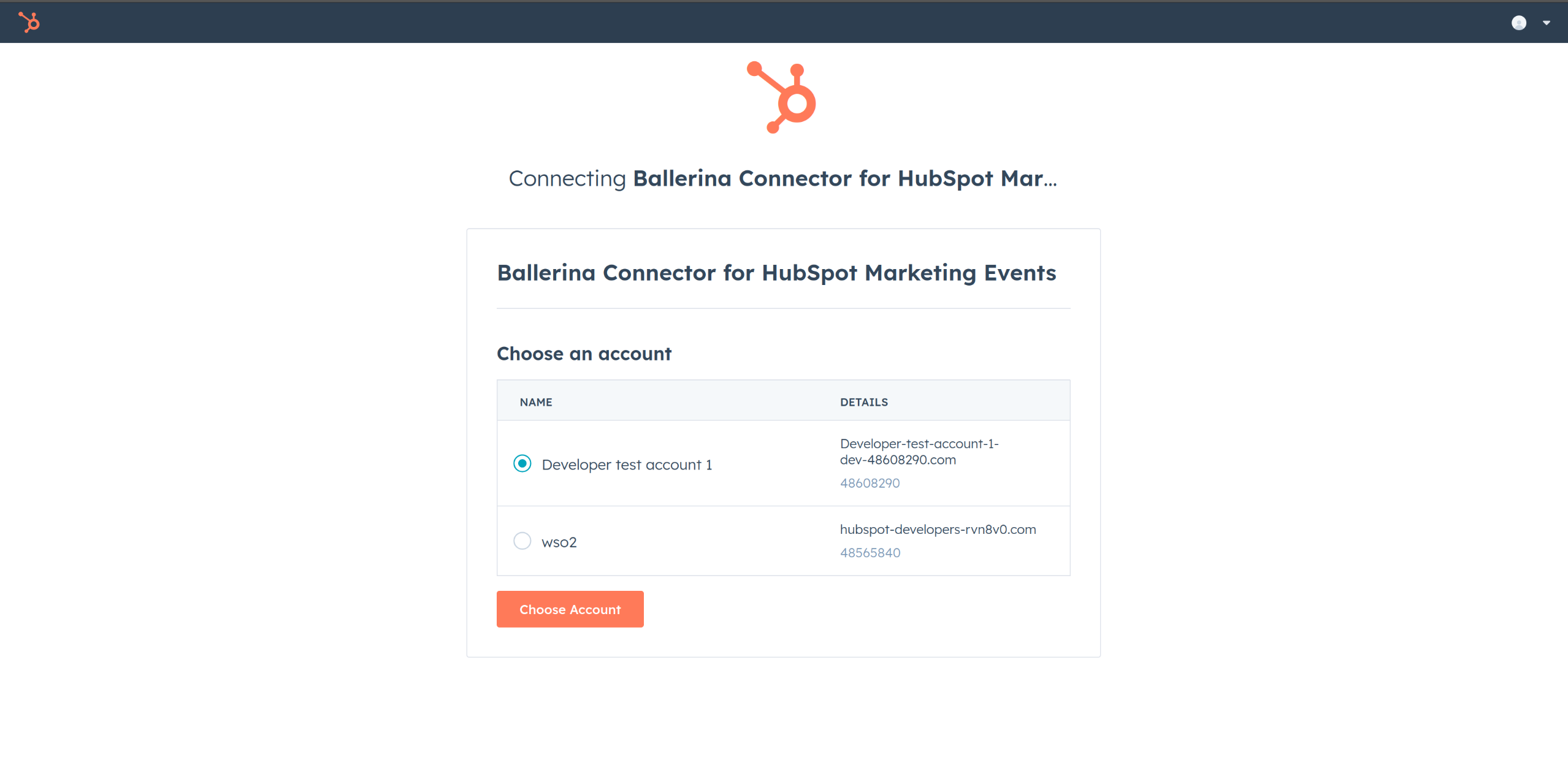
Paste it in the browser and select your developer test account to intall the app when prompted.
-
After the installation, you will be redirected to the localhost server you started in the previous step. The server will print the authorization code in the console.
{ "token_type": "bearer", "refresh_token": "<Refresh Token>", "access_token": "<Access Token>", "expires_in": 1800 } -
Store the
refresh_tokensecurely for use in your application
To use the HubSpot Deals connector in your Ballerina application, update the .bal file as follows:
Import the hubspot.crm.obj.deals module.
import ballerinax/hubspot.crm.obj.deals;
-
Create a
deals:ConnectionConfigwith the obtained access token and initialize the connector with it.configurable string clientId = ?; configurable string clientSecret = ?; configurable string refreshToken = ?; deals:OAuth2RefreshTokenGrantConfig auth = { clientId, clientSecret, refreshToken, credentialBearer: oauth2:POST_BODY_BEARER }; final deals:Client hubSpotDeals = check new ({ auth });
-
Create a
config.tomlfile and, configure the obtained credentials in the above steps as follows:clientId = "<Client ID>" clientSecret = "<Client Secret>" refreshToken = "<Access Token>"
Utilize the connector's operations to create, update and delete deals etc.
deals:SimplePublicObjectInputForCreate payload = {
properties: {
"pipeline": "default",
"dealname": "Test Deal",
"amount": "100000"
}
};
deals:SimplePublicObject dealCreated = check hubSpotDeals->/.post(payload = payload); deals:CollectionResponseSimplePublicObjectWithAssociationsForwardPaging dealsList = check hubSpotDeals->/;The ballerinax/hubspot.crm.obj.deals connector provides practical examples illustrating usage in various scenarios.Explore these examples, covering the following use cases:
- Create Manage Deals - see how the Hubspot API can be used to create deal and manage it through the sales pipeline.
- Count Deals - see how the Hubspot API can be used to count the number of deals in each stages of sales pipeline.
-
Download and install Java SE Development Kit (JDK) version 21. You can download it from either of the following sources:
Note: After installation, remember to set the
JAVA_HOMEenvironment variable to the directory where JDK was installed. -
Download and install Ballerina Swan Lake.
-
Download and install Docker.
Note: Ensure that the Docker daemon is running before executing any tests.
-
Export Github Personal access token with read package permissions as follows,
export packageUser=<Username> export packagePAT=<Personal access token>
Execute the commands below to build from the source.
-
To build the package:
./gradlew clean build
-
To run the tests:
./gradlew clean test -
To build the without the tests:
./gradlew clean build -x test -
To run tests against different environments:
./gradlew clean test -Pgroups=<Comma separated groups/test cases>
-
To debug the package with a remote debugger:
./gradlew clean build -Pdebug=<port>
-
To debug with the Ballerina language:
./gradlew clean build -PbalJavaDebug=<port>
-
Publish the generated artifacts to the local Ballerina Central repository:
./gradlew clean build -PpublishToLocalCentral=true
-
Publish the generated artifacts to the Ballerina Central repository:
./gradlew clean build -PpublishToCentral=true
As an open-source project, Ballerina welcomes contributions from the community.
For more information, go to the contribution guidelines.
All the contributors are encouraged to read the Ballerina Code of Conduct.
- For more information go to the
hubspot.crm.obj.dealspackage. - For example demonstrations of the usage, go to Ballerina By Examples.
- Chat live with us via our Discord server.
- Post all technical questions on Stack Overflow with the #ballerina tag.