-
Notifications
You must be signed in to change notification settings - Fork 29
Animation
An animation is a container for a sprite sheet, with instructions on how to animate it.
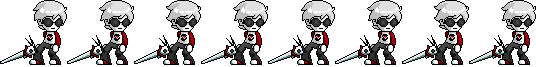
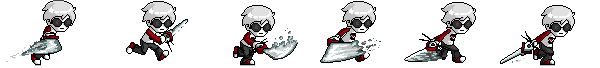
Animations break a sprite sheet into a grid of "cells", which are numbered 0,1,2,... from left to right, wrapping around and moving down when it reaches the end of the sheet. Basically, it reads the sheet like one reads a book in English.
Animations may specify how many frames to render the same cell of a sprite sheet, which cell to start at, and how many cells long the animation is. For this reason, it is important to know how many pixels wide and tall a cell is in a given sprite sheet.
In addition, an animation can be specified to loop a certain amount of times before stopping, or indefinitely. If an animation does stop, it may specify a follow-up animation to play next. Otherwise, it will just sit on the last frame of the animation. This may be desirable to use for, say, an attack animation which transitions back into an idling animation.
The animation will render as if all the cells are being overlayed on top of each other in sequence, like a flip book. A sprite sheet may be used by multiple animations.
Currently, due to limitations with current HTML5 scaling algorithms, all sprite sheets must be at the scale they will be rendered at.


Note: sprites can use many animations and many sprite sheets. Also note that a sprite sheet need not be a grid at all! In fact, I would say most sustainable practices would be to have one animation per sheet, and one row per sheet.






Important: Each row is a different image!
The dimensions of each sprite sheet, both in cell width and height, vary wildly. By giving each animation its own sheet, we can be much more flexible in dimensions. Further, if one animation needs to be changed, the others don't!
Now, this method wastes more space, but it balances out in terms of development time and effort. However, it also allows animations to take up as little space as possible, so if there's one animation that needs a lot of space, it doesn't require the others to also reserve that space!
If you are using GIMP, you can use this script to convert the standard animation format of a series of layers into a final sprite sheet. Just copy the script into the GIMP scripts folder, and restart gimp. The option should appear as Filters>Sprite-Sheet>Create From Layers.
Animations can appear under and tags. Animations should be presented like so in your SBURBML file:
<sprite class='chest' width='80' height='30' depthing='1' collidable='true'>
<animation name='closed' sheet='chestSheet' x='-70' y='-60' rowSize='84' colSize='123'/>
<animation name='open' sheet='chestSheet' x='-70' y='-60' rowSize='84' colSize='123'
length='3' loopNum='0' followUp='opened'/>
<animation name='opened' sheet='chestSheet' x='-70' y='-60' rowSize='84' colSize='123' startPos='2'/>
</sprite>