An app to test haptic feedbacks on Android. If you need to compose haptic feedbacks or vibration effects, this app is a good start.
Note that haptic feedbacks and vibration effects behave dramatically differently on devices from different vendors with Pixel series showing the best behaviors. Be sure to test on the devices that your products will support and this is the main reason why I started this app.
There are official Android documents talking about haptics in detail: Haptics. You should read them first to know the basics about haptics and what you can do with those APIs, before using this app to get hands on the actual feeling of the haptics.
There are three ways to orchestrate haptic patterns:
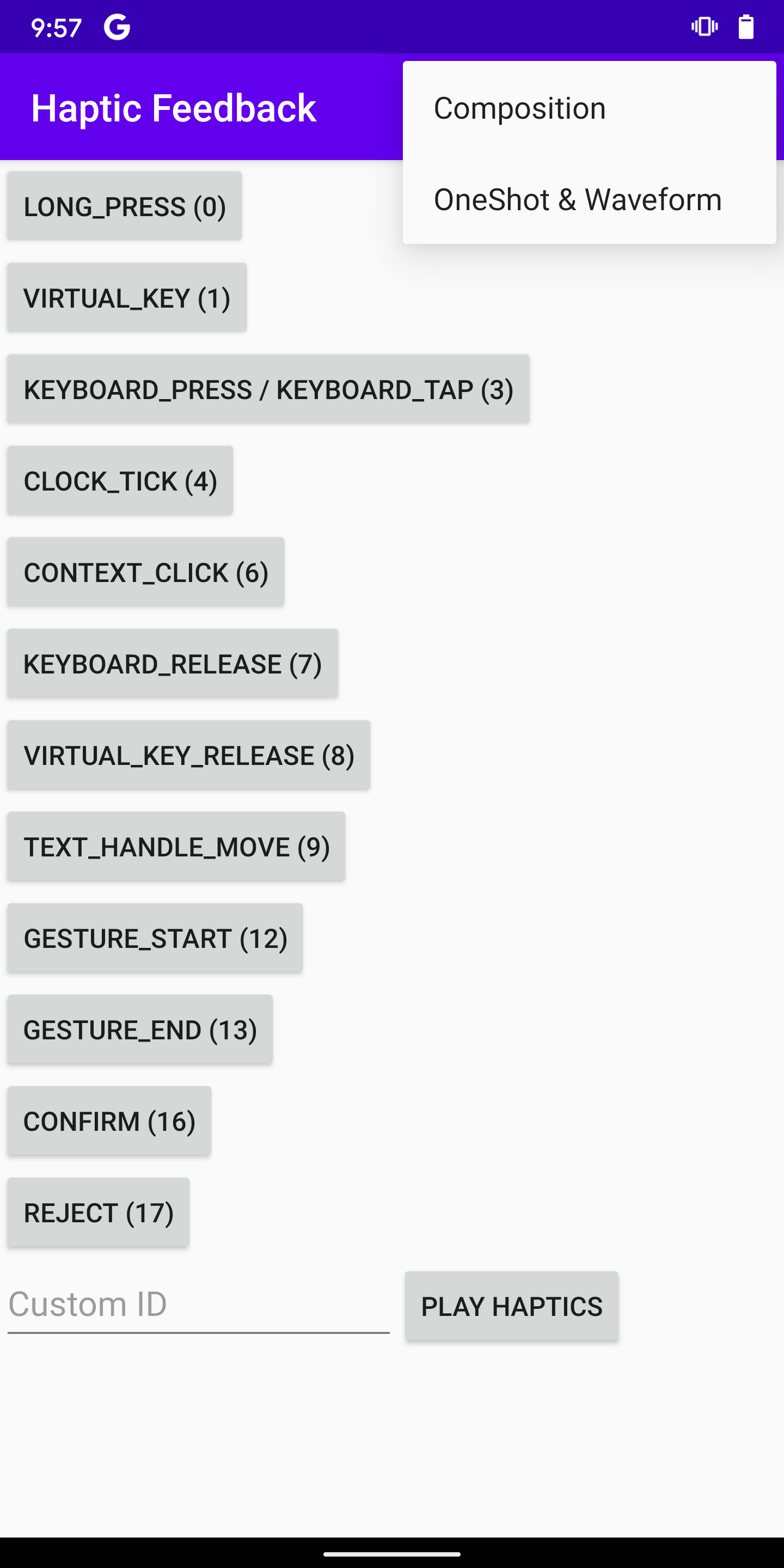
- Haptic Feedback: suitable for input events (like long press, or swipe), or UI elements (like keyboard). However, the support from different phone vendors vary a lot.
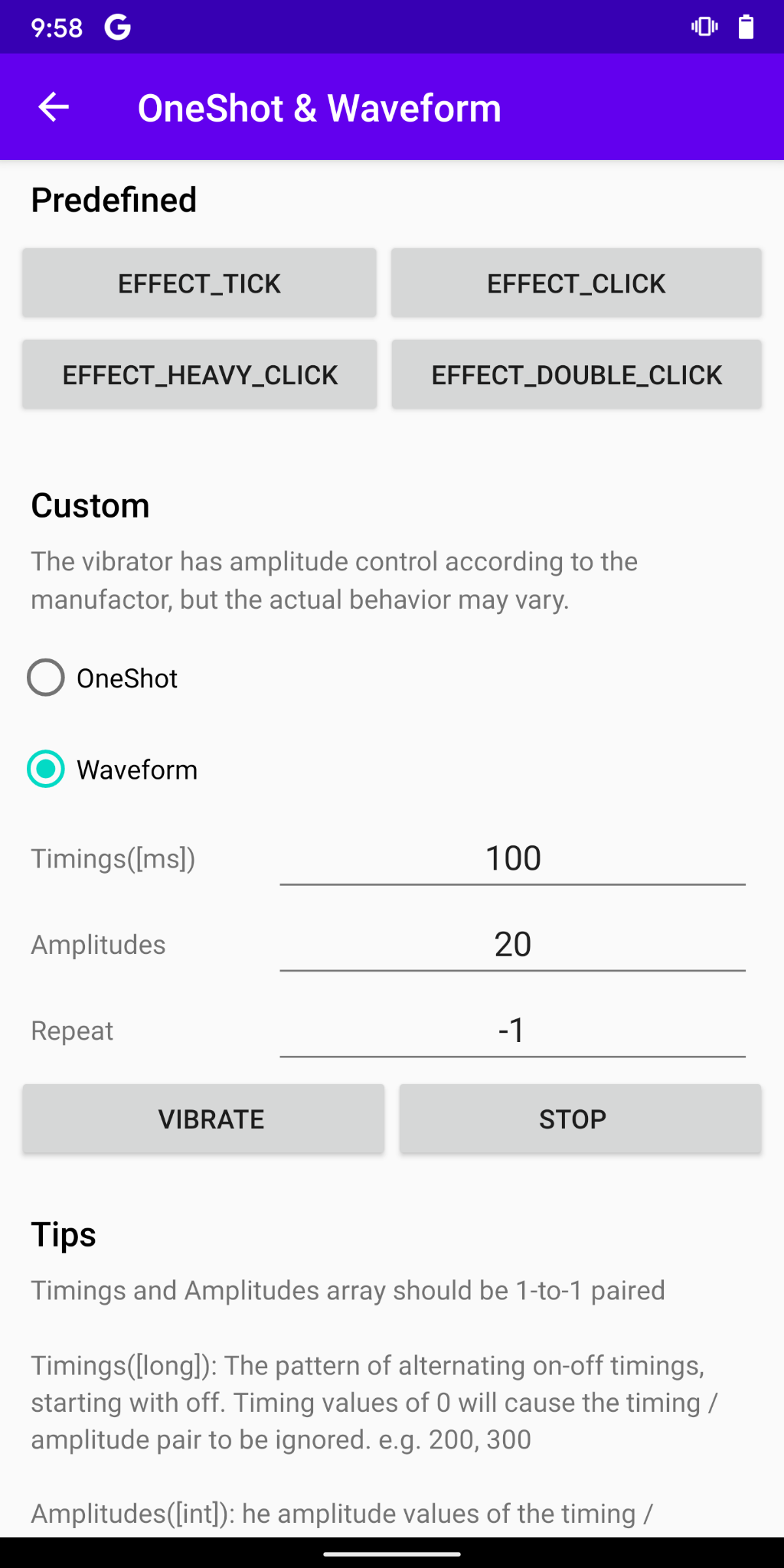
- OneShot & Waveform: best compatible, the effects are not optimal. Some phone vendors might have some optimizations over shorter vibrations.
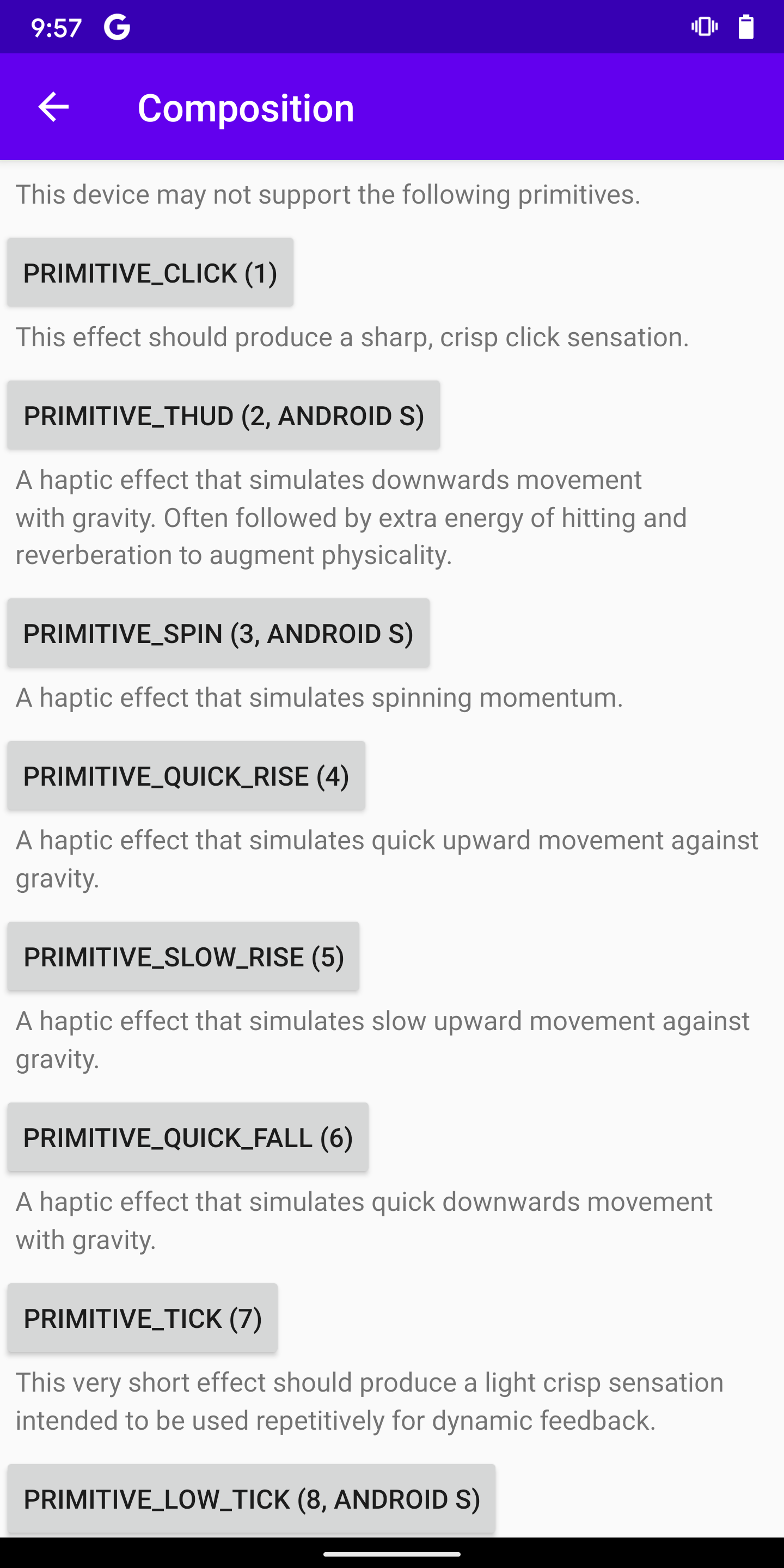
- Composition: According to the documents, compositions enable stringing together sequences of more nuanced haptics or vibrations.
- Uses View#performHapticFeedback.
- You can test each one of HapticFeedbackConstants.
- You can test hidden haptics using HapticFeedback ID (can be found in the HapticFeedbackConstants.java, such as this one).
- Uses VibrationEffect.
- Supports OneShot, Predefined and Waveform effects.
- Uses VibrationEffect.Composition.
- You can test all haptic primitives.
This app doesn't have any data validation, so the app just crashes if the data can't be parsed. And the code is really a mess as a result of my unfamiliarity with Android development and Kotlin.