Sobre | Plataforma | Extras | Layout | Tecnologias | Como visualizar | Licença
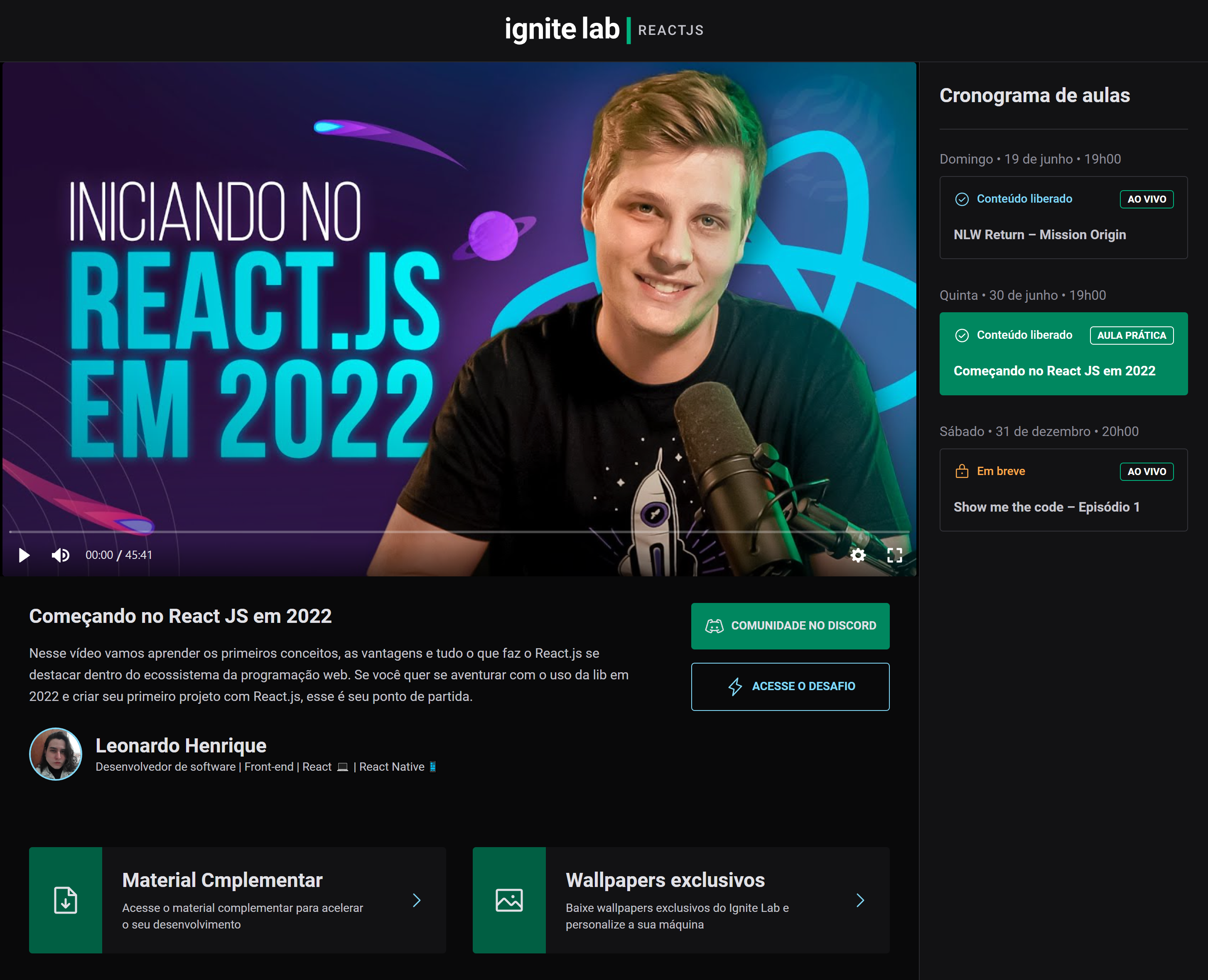
Este repositório é destinado a aplicação "Event Platform" desenvolvida durante o IgniteLab da Rocketseat. O intuito da aplicação é funcionar como uma plataforma de vídeo-aulas, onde um usuário, após se inscrever, tem direito e acesso aos vídeos da plataforma, sejam eles aulas práticas ou ao-vivo, além de outras informações relevantes.
Além do projeto visto no evento, foram adicionadas algumas funções extras, tais como:
- ✅ Página de boas-vindas a plataforma
- ✅ Scrollbar personalizada
- ✅ Bloqueio de aulas não publicadas até então
- ✅ Correção da semântica dos dias da semana
- ✅ Bloqueio da página de eventos caso o usuário não seja inscrito ainda
- ✅ Redirecionamento para a página de eventos caso o usuário já tenha se inscrito
- ❌ Responsividade
Você pode visualizar o layout do projeto através desse link. É necessário ter conta no Figma para acessá-lo.
Este projeto foi criado com as seguintes tecnologias:
- TypeScript
- React
- TailwindCSS
- Apollo Client
- GraphQL
- GraphCMS
- SVG2JSX
- Phosphor Icons
Pelo seu terminal, execute os seguintes comandos para executar a aplicação localmente:
# Clone o repositório
git clone github.com/LeoHPC/Event-Platform-IgniteLab.git
# Acesse a pasta do projeto
cd event-platform-ignitelab
# Instale as dependências
# Obs: neste projeto foi utilizada uma biblioteca de componentes
# de vídeo ainda não atualizada para suportar algumas features React 18,
# por isso pode ser necessário passar a flag --force para que seja possível
# completar a instalação
npm i
# Rode o projeto
npm run dev
# Acesse http://localhost:3000/Ou, simplesmente, clique aqui para ser redirecionado para o site da aplicação!
Este projeto é licenciado sobre a licença MIT. Veja a LICENÇA para mais informações.
Feito com ❤ por Leonardo Henrique 😗 Contato