You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
It seems that the placeholders.js does not work when you have data-bindings from knockout attached to the input values. The placeholders will only show up after you click on the input values...
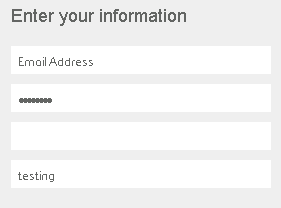
Here is the image of HTML and the knockout bindings, after a click. but you can see that the third input is empty.
Attached is code if needed to debug and determine the cause. I will be digging into this as well to understand a solution.
You will need to add the '<' to use the below code
div id="form">
input type="email" class="input-form" placeholder="Email Address" data-bind="value: email">
span data-bind="text: email">
input type="password" class="input-form" placeholder="Password" data-bind="value: password">
span data-bind="text: password">
input type="password" class="input-form" placeholder="Confirm Password" data-bind="value: confirmpassword">
input type="text" class="input-form" placeholder="testing">
/div>
It seems that the placeholders.js does not work when you have data-bindings from knockout attached to the input values. The placeholders will only show up after you click on the input values...
Here is the image of HTML and the knockout bindings, after a click. but you can see that the third input is empty.

Attached is code if needed to debug and determine the cause. I will be digging into this as well to understand a solution.
You will need to add the '<' to use the below code
div id="form">
input type="email" class="input-form" placeholder="Email Address" data-bind="value: email">
span data-bind="text: email">
input type="password" class="input-form" placeholder="Password" data-bind="value: password">
span data-bind="text: password">
input type="password" class="input-form" placeholder="Confirm Password" data-bind="value: confirmpassword">
input type="text" class="input-form" placeholder="testing">
/div>
script src="knockout-2.1.0.js"></script>
script src="placeholders.jquery.js"></script>
script>
function Info() {
this.email = ko.observable(),
this.password = ko.observable(),
this.confirmpassword = ko.observable();
}
/script>
The text was updated successfully, but these errors were encountered: