
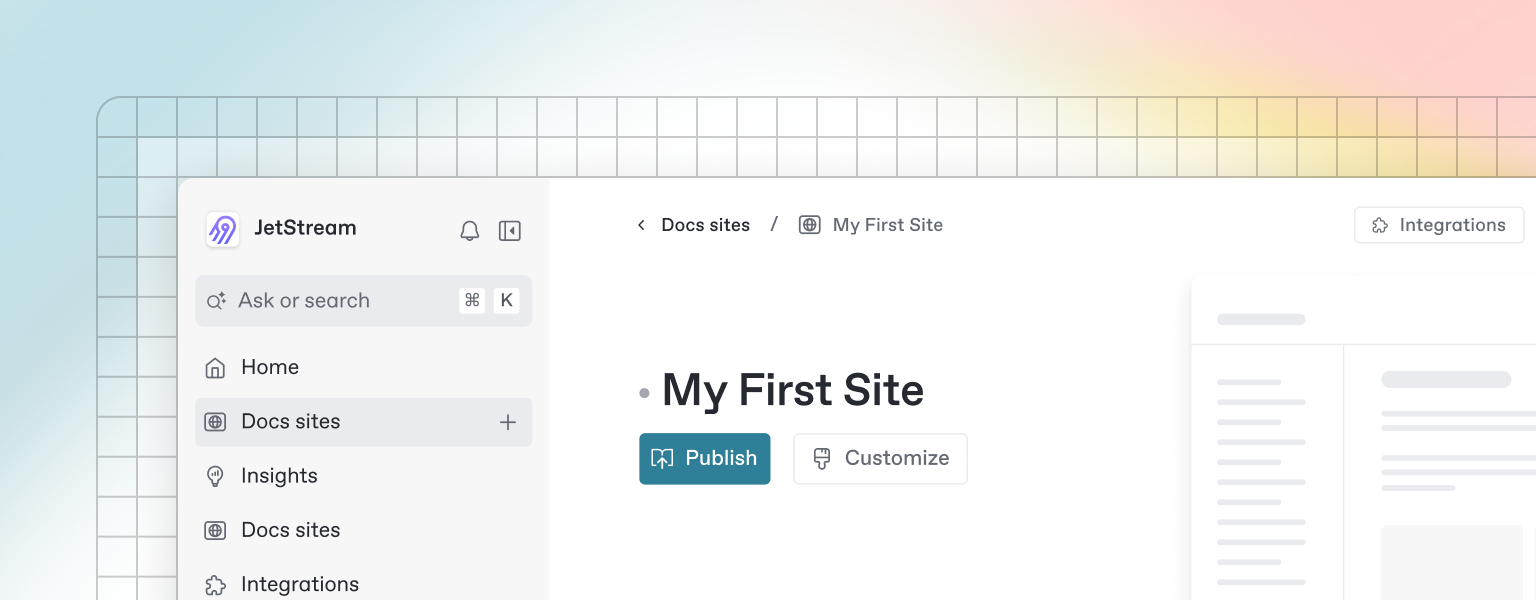
| Getting Started | Create your first site | 1.png | quickstart.md | |
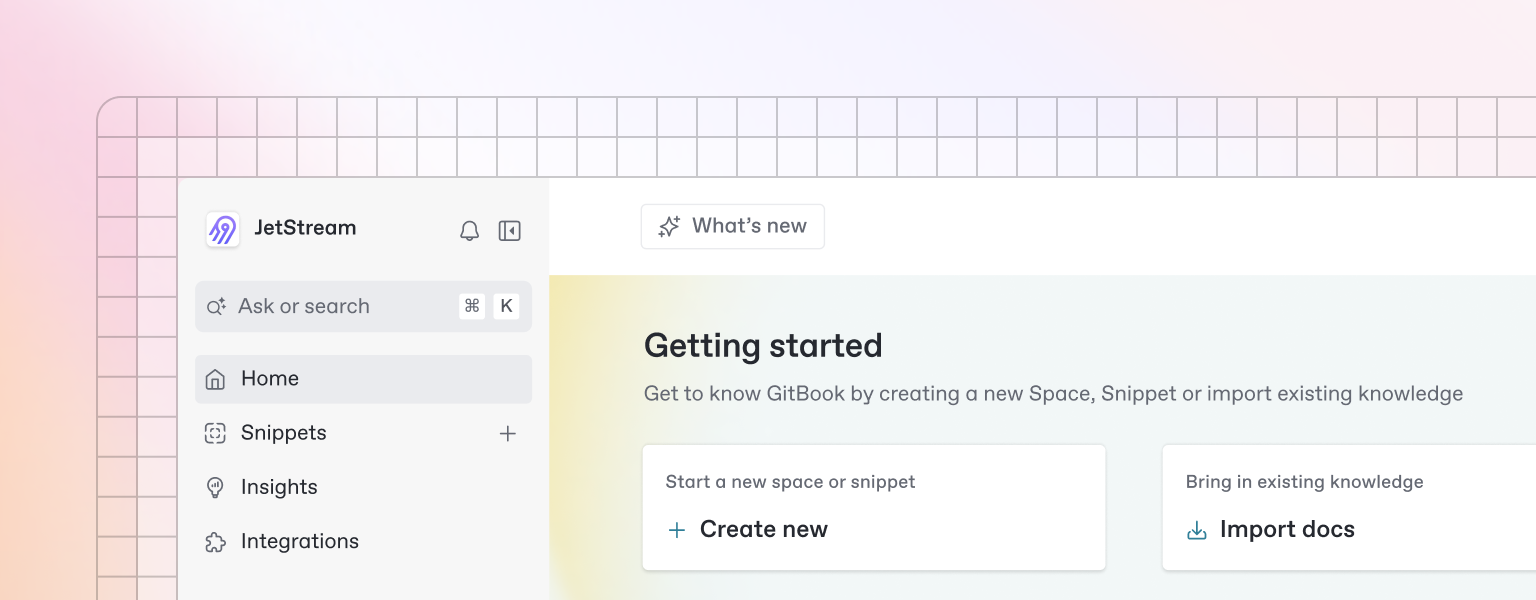
| Basics | Learn the basics of GitBook | 2.png | Broken link | |
| Publish your docs | Share your docs online | 3.png | publish-your-docs.md |


Add alt text and captions to your images

| Analytics | Track analytics from your docs | https://www.gitbook.com/integrations#analytics | 2.png | |
| Support | Add support widgets to your docs | https://www.gitbook.com/integrations#support | 3.png | |
| Interactive | Add extra functionality to your docs | https://www.gitbook.com/integrations#interactive | 4.png | |
| Visitor Authentication | Protect your docs and require sign-in | https://www.gitbook.com/integrations#visitor-authentication | 1.png |